Office Geliştirme UI Elementleri
Merhaba , Office geliştirme serimize daha önce videolarda ve yazılarımda bahsettiğim eklenti tiplerinin grafiksel ( UI ) olarak ne anlatmak istediği ve elementlerinin neler olduğu hakkında kısa bilgiler vermeye çalışacağım.
Bundan önce de belirttiğimiz gibi eklenti geliştirme seçenekleri olarak Office 365 ve Office programları üzerinde SharePoint de dahil olmak üzere 3 çeşit eklenti geliştirme olasılığımız bulunmaktadır. Genel olarak SharePoint eklenti geliştirme kısmını Office Geliştirme içine tam olarak dahil etmesek de Office 365 üzerinden bulut tabanlı bir hizmet olduğu için Office Geliştirme araçları da dahil olmak üzere tüm Msdn dokümanlarında da bulunmaktadır.
Bu yazımızda sizlere 3 adet eklenti tipinden bahsediyor olacağız. Bunlar;
· Task Pane Eklentisi
· Content Eklentisi
· Outlook Eklentisi
Yazımızda kavram ve ekran görüntüsü kargaşasına yer vermemek amacı ile tanıtıcı resimleri dev.office.com üzerinden sizler ile paylaşıyoruz.
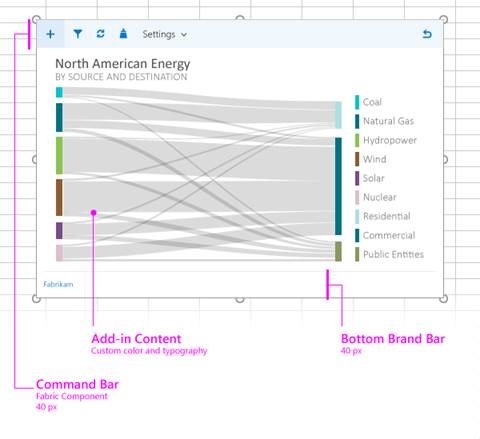
Content Eklentisi
Content eklenti şablonu, Office programlarımız ve Office 365 Excel, Word, PowerPoint programlarımız içerisinde bulunan görünümlerin daha tutarlı ve sistematik olarak tüm program silsilesi içerisinde aynı görünüme sahip olmaları için kullanılan bir eklenti şablonudur.
Bu şablonda var olması gereken görünüm öğeleri aşağıdaki gibidir;
Command Bar
Maksimum yüksekliği 80 px olabilecek şekilde tasarlanabilen kullanıcılar tarafından eklentinin büyütülmesi, komutların uygulanması, navigasyon ve diğer öğelerin eklenebildiği bir alandır.
Add-in Content
Eklentimiz için tüm içeriğin gösterildiği alan
Bottam Brand Bar
Marka ve lisans işlemlerini gösterebileceğiniz bir brand alanıdır.
Command bar ve Bottom brand bar elemanları isteğe bağlıdır. Her Content eklenti şablonunda kullanılması zorunlu değildir. Ayrıca Content eklenti içeriklerinde HTML tabanlı kodlarınızı da kullanabilirsiniz. Yazımızın sonunda bahsedeceğimiz UI Fabric ile birlikte daha özgün HTML içerikleriniz ile birlikte eklentilerinizi daha şık görüntülere kavuşturabilirsiniz.
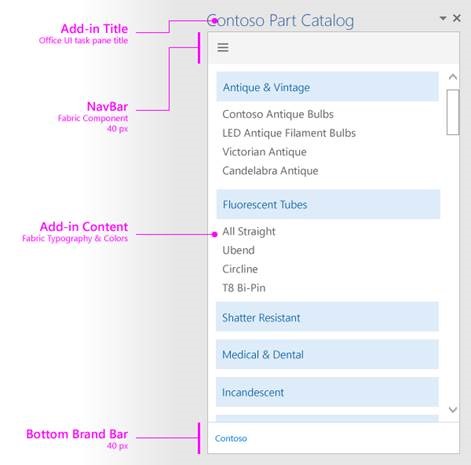
Task Pane Eklentisi
Office programlarımızın sağ kısmında bizleri yönlendiren ve içeriklere daha hızlı erişilmesini sağlayan eklenti şablonu seçeneğidir. Bu eklenti şablonunda Content eklenti şablonu gibi 4 ana öğe bulunmaktadır.
Add-In Title
Eklentinizin ismini ve başlığını belirtebileceğiniz bir alandır. Bu alan eklentinizi geliştirmeye başladığınızda otomatik olarak ekrana aktarılır. Manifest dosyasından ya da Html içeriğinden düzenlenebilir.
NavBar
Maksimum 80 px olarak yüksekliği ayarlanabilir. Ön tanımlı yüksekliği ise 40 pxdir. Fabric component türünde olan NavBar UI Fabrik ile etkileşimli olarak kullanılabilir ve menülerinizi tüm platformlar için uyumlu bir şekilde sunabilirsiniz.
Add-In Content
Fabrik UI tipografi ve renklerini içinde barındırabilen eklenti gövdesidir. Tüm işlem ve eklenti ile alakalı gösterimlerin tamamı bu alandan kullanıcıya aktarılır.
Bottam Brand Bar
Marka ve lisans işlemlerini gösterebileceğiniz bir brand alanıdır.
Outlook Add-In şablonu
Outlook eklenti şablonu biraz önce bahsettiğimiz iki şablondan farklı olarak Custom pane olarak adlandırılan bir eklenti çeşitlemesine sahiptir. Outlook eklentisi maillerimiz içerisinde yapılması gereken ve Outlook içerisinde bulunmayan fonksiyonların geliştiriciler tarafından tanımlanabilmesine olanak sağlar.
Outlook eklentileri 3 ana şekilde tasarlanabilir bunlardan birincisi Task Pane dir. Yazımız içerisinde Task pane eklentilerinden bahsettiğimiz için tekrar bundan bahsetmiyor olacağız. Aynı işlemleri ve özellikler ile Task Pane eklentisini Outlook eklentimiz içerisinde de kullanabiliriz.
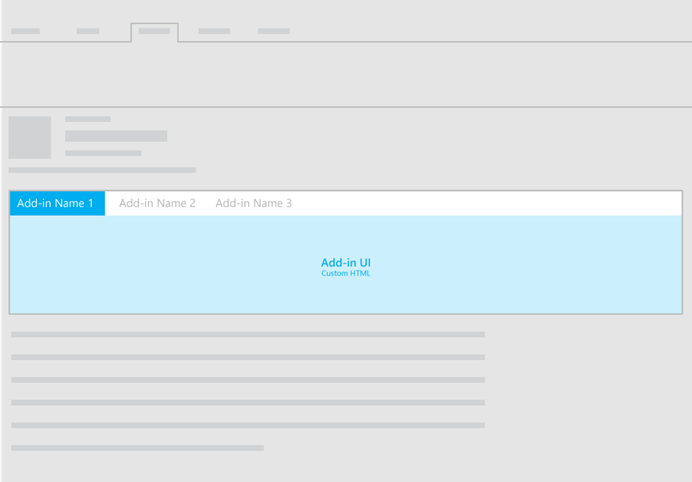
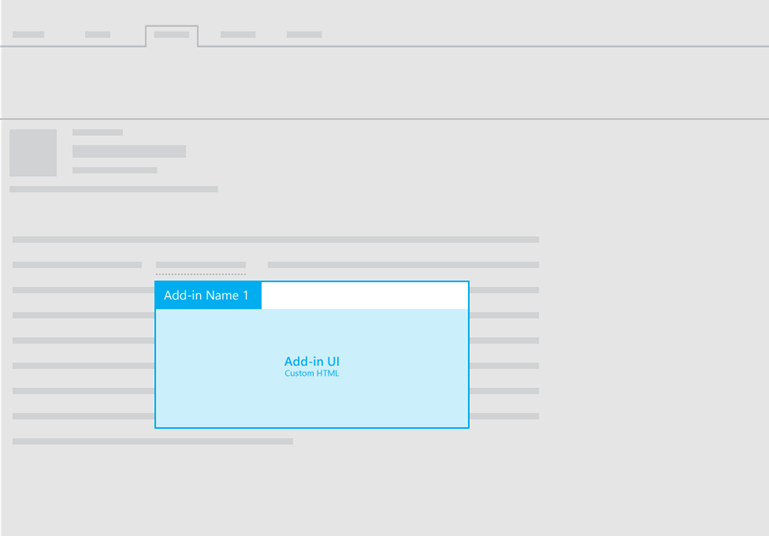
Custom Pane
Aşağıdaki resim ön tanımlı olarak eklenti geliştiricilerine sağlanan Custom Pane ekranını göstermektedir.
Custom Pane içerisinde birden fazla eklentiyi aynı anda görebilir üst kısmında bulunan tab bar sayesinde aynı mail içerisinde benzer eklentiler arasında geçiş yapabilirsiniz. Add-In UI ekranında ise eklentinizin içeriklerini görebilirsiniz.
Outlook eklentilerinin diğer bir şekli ise Contextual Add-in dir bu eklenti çeşidinde kullanıcıya daha iyi mesaj, mail ya da randevuları için etkileşim iyileştirilmesi sunulmaktadır.
Bunların yanında Outlook eklentilerimiz için Info Bar özelliğini de kullanabiliriz. Bu özellik Task Pane eklenti ya da Custom Pane eklenti ayrılmaksızın komutlarınızı çalıştırdığınızda kullanabilirsiniz. Örneğin mail içeriğinizi PDF aktarması tamamlandığında “Mail Aktarımı Başarılı” şeklinde metinlerinizi ve alert dediğimiz uyarıları info bar yardımı ile kullanıcılarınız ile paylaşabilirsiniz.
Office UI Fabric Kullanımı
Office 365 ve Office programlarında geliştirme yapabilmek ve kullanıcı etkileşimlerini tam olarak yansıtabilmek için Microsoft tarafından sağlanan Fabric UI açık kaynaklı ve GitHub tarafından da örnekleri çokça olan bir kütüphanedir.
Kütüphanenin detaylarına https://github.com/OfficeDev/office-ui-fabric-core adresinden erişebilirsiniz.
Kurulum
Fabric UI Css dosyalarını HTML dosyanıza Microsoft Apps Office CDN yardımı ile ekleyiniz
<link rel=”stylesheet” href=”https://appsforoffice.microsoft.com/fabric/1.0/fabric.min.css”>
<link rel=”stylesheet” href=”https://appsforoffice.microsoft.com/fabric/1.0/fabric.components.min.css”>
Simgeler ve Fontlar
Simgeler ve fontları kullanabilmek çok kolay ve basittir. İ tag’ı yardımı ile simgelerinizi aşağıda belirtildiği gibi xxx ler ile font büyüklüklerini ayarlayabilirsiniz.
<i class="ms-Icon ms-Icon--group" style="font-size:xx-large" aria-hidden="true"></i>
Componentler için Kullanım
Bootstrap kullanan geliştirici arkadaşlarımız Fabric UI kullanımında çok zorlanmayacaklardır. SharePoint geliştiricilerine daha yakın olan MS stil classları Fabric UI da da karşımıza çıkmaktadır. Butonlar ve diğer HTML öğeleri için aşağıdaki şekilde öğelere karşılık gelen stil classlarını eklemeniz yeterli olacaktır.
<button class="ms-Button" id="get-data-from-selection">
<span class="ms-Button-icon"><i class="ms-Icon ms-Icon--plus"></i></span>
<span class="ms-Button-label">Get Data from selection</span>
<span class="ms-Button-description">Get Data from the document selection</span>
</button>
Fabric UI hakkında daha fazla örneğe https://github.com/OfficeDev/Office-Add-in-Fabric-UI-Sample adresinden erişebilirsiniz.
Office geliştirme dünyası Office 365 in de hayatımıza girmesi ile devasa şekilde okyanusunda ötesinde bir derinliğe sahip. Bu derinlik içerisinde boğulmadan ufak ufak derinlemesine gidiyoruz. Daha etkileşimli kullanıcı ekranları ve görsel açıdan zengin eklentileri geliştirebilmek için bugün Fabric UI ve Office UI eklenti tiplerini inceledik.
Faydalı olması dileği ile.