.Net Core MVC İçerisinde Bootstrap Kullanımı
Herkese selamlar ! Bugün sizlere asp.net core mvc içerisinde bootstrap kullanımından bahsediyor olacağım. Son zamanlarda gerek bireysel geliştiriciler gerekse şirketler ciddi anlamda projelerini yavaş yavaş .net core ortamına taşımaya başladılar. Tabi bunun ile beraber standart .net framework kullanırken edindiğimiz bazı alışkanlıklarımızı unutmamız gerekiyor. Proje içerisinde bootstrap kullanımı da bunlardan bir tanesi. Normal şartlarda Manage Nuget üzerinden istediğimiz versiyonu kurup ya da cdn (content delivery network) ile bağlantıyı web sayfası içerisine yerleştirip kullanabiliyoruz. .Net core üzerinde de tamamen aynı mantık fakat biraz işleyiş farklı. Bu ufak tefek farklılıklar sizler için sorun olmasın diye bu yazıyı yazmaya karar verdim. Küçük bir dipnot eklemek istiyorum birazdan uygulamadan bahsederken aksilik yaşamayın diye önden uyarı niteliğinde.
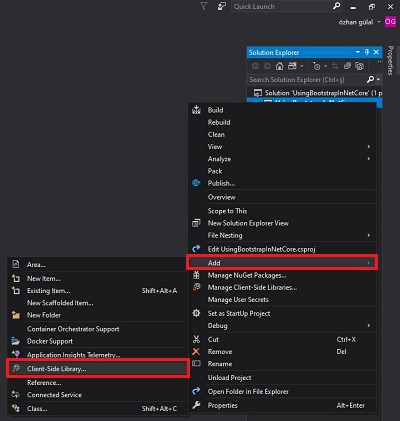
Bir core projesi açtığınızda içerisinde wwwroot file bazen gelmiyor. Bu problemi çözmek için ise proje üzerinde sağ tık yapıp yeni dosya ekliyoruz . Dosyanın ismini ise wwwroot verirseniz herhangi bir problem kalmayacaktır. Bu problemi aştıktan sonra ise yavaş yavaş başlayalım artık. Proje üzerinde sağ tık yapıp Add -> Client-Side Library sekmesini tıklıyoruz.

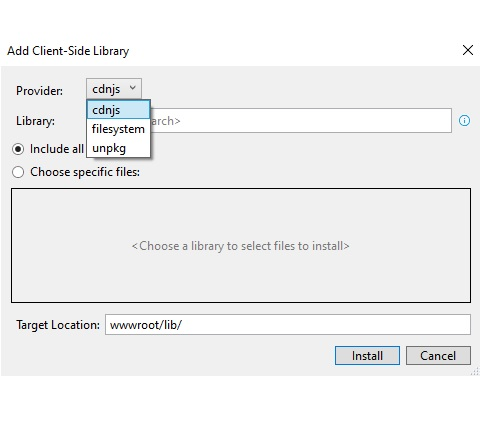
Sekmeye tıkladıktan sonra ise açılan pencere içerisinde Provider alanı altında cdnjs , file system ve unpkg diye 3 farklı seçenek yer almaktadır.

Şimdi sizler ile beraber karşımıza çıkan seçeneklere tek tek bakalım;
UNPKG: Aslında eski manage nuget package manager diyebiliriz. Ekran içeriisnde yer alan Library alanına eklemek istediğiniz paketin keywordlerini yazıyorsunuz ve aşağıdaki ekran görüntüsünde gördüğünüz gibi yazdığınız keyworde uygun versiyonları sizler için listeliyor.
Takiben ise hangisini kullanmak istiyorsak onu seçip projemize devam ediyoruz. Açılan ekranda aşağıda yer alan Target Location kısmı ise indireceğimiz paketin nereye kurulacağını gösteriyor. Yine aynı pencere üzerinde Choose specific File seçeneğinden de özelikle kurulmasını istediğimiz ya da kurulmasını istemediğimiz dosyaları değiştirebiliriz.
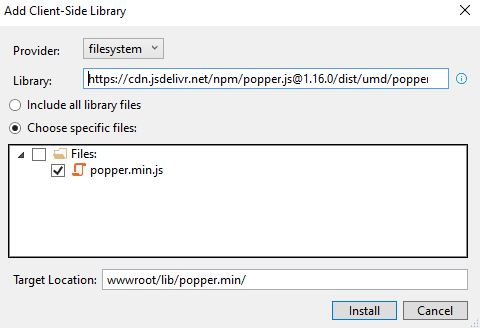
FILESYSTEM: Bu seçenekte ise getbootstrap.com web sayfası üzerinden elde ettiğimiz cdn linkini doğrudan library inputu içerisinde görmüş olduğunuz gibi yapıştırıyoruz.

Tabi ki de herhangi bir link değil hangi dosyaya ihtiyacımız var ise ona ait olan cdn linkini yapıştırıyoruz. Ardından elde edecegimiz dosyalar aşağıda ki alanda listelenmekte ve o alandan uygulamamızın içine dahil etmek istediğimiz dosyaları alabilmekteyiz.
Son olarak ise cdnjs den bahsetmek istiyorum. CDNJS tamamen ücretsiz ve açık kaynak kodlu herkes tarafından erişilebilen cloudfare üzerinde host edilmiş 3403 farklı kütüphanenin 90027 farklı versiyonunu bulabileceğimiz özellikle web developerlar için efsanevi bir kaynaktır. CDNJS linklerini yine yukarı da gösterdiğimiz gibi kullanabiliriz.
FileSystem ya da unpkg şeklinde bootstrap frameworkünü uygulamamıza dahil ettikten sonra geriye bir kaç adım kalmakta. Projemize bir adet layout page ekliyoruz.
Layout içerisinde özellikle dikkat etmemiz gereken nokta tam olarak şu an. Yeni bir tag giriyor hayatımıza environment. Environment tag i sayesinde içerisinde barındırılan linke göre host edildiği alan ile iletişime geçer ve çalışır. Bu şekilde tanımlayınca biraz hava da kalmış olabilir, diyelim ki 3 farklı geliştirme ortamımız var Development,Staging ve Production. Development zaten bildiğiniz gibi bizim geliştirme ortamımız, staging ise müşteri ile beraber gerçekleştirilen test ortamı production ise artık ürün aşaması. Environment taginin içerisinde bu linki yerleştirdiğinizde o ortamlarda da çalışacağı anlamına gelir.
Mesela aşağıda ki kod tam olarak derki Environment tagleri içerisinde yer alan linki sadece Development ortamı için çalıştırır.
<environment include="Development">
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
</environment>
Bir de exclude olayindan bahsetmiştik . Exclude için ise örnek html tag yapımız yine aşağıda yer almakta.
<environment exclude="Development">
<link href="~/lib/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet" />
</environment>
Exclude ise development ortamından çıktığımız da standart linkin yerine ne çalışacaksa onun yerine gelecek olan bağlantıları içerir. Yani yukarıda ki kod derki Development ortamından çıkış yaptıktan sonra staging ya da production oluyor bunlar o ortamlarda çalışacak olan linktir.Burada yer alan tagleri ve linkleri layout içerisine ekliyoruz. Ardından bir adet controller , controller içerisinde yer Alan IActionResulta bir adet index isminde View ve artık kullanabiliriz bootstrap frameworku. Basit bir kurgu ile örneklendirelim.
<div class="text-center" style="margin-left:50px">
<h1 class="display-4">Welcome</h1>
<div>
<input type="text" /><br />
<input type="button" value="Save All" />
</div>
<br />
<div class="col-lg-6" style="margin-left:250px">
<input type="text" class="form-control" /><br />
<input type="button" value="Save All" class="btn btn-success" />
</div>
</div>
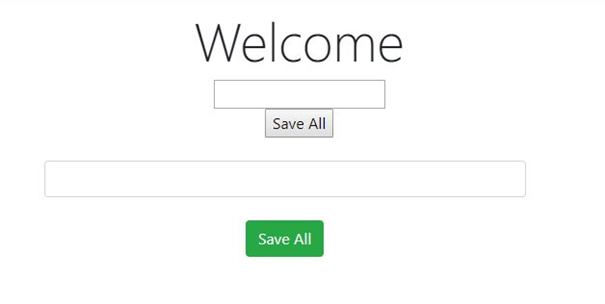
Yukarıda yer alan html yapısının ekran görüntüsü ise;

Uygulamayı daha detaylı incelemek isterseniz github linkini de sizler ile paylaşıyorum. Görüşmek üzere iyi çalışmalar.




Eline sağlık
elinize sağlık
Hakan Hocam , Ali Hocam çok teşekkür ederim sizlere.
Elinize sağlık Özhan Hocam.